Layouts & position
1. static
2 absolute
3. relative
4. fixed
what do we change?
Document flow
+ positioning context
working with (Background) images
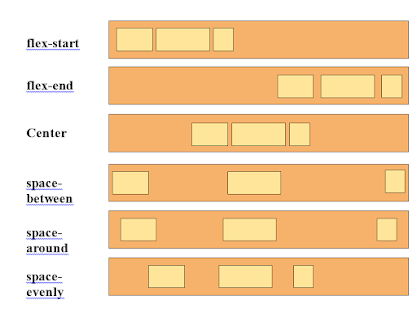
Understanding Flexbox & Grid
Diving deeper into Units
Flexbox aligned and positioned inside such a box Flex container is the direct parent of the flex items
Original
Display: flex;
Flex-direction: row; by default
Flex-direction: column;
Flex-direction: column-reverse
















Comments
Post a Comment